
September 2007
E-FORMS
Most companies today use e-forms in some way or the other, ranging from the simple contact form with fields where customers can leave their e-mail address and a message, to complex multi-page forms incorporating calculations and logic. While most e-forms are still implemented using HTML – often accompanied by JavaScript to handle client-side validations and interaction logic – other technologies such as Adobe Flash, Flex and even PDFs are increasing in popularity due to their ability to deliver rich client-side content. Furthermore, although browsers still have yet to natively support it, technologies implementing the new XForms format [1] are starting to emerge with implementations often based on Ajax [2, 3, 4].
Adobe LiveCycle Forms was found to be the clear market leader together with IBM Workplace Forms, in a product evaluation performed by Forrester [5], evaluating five e-forms software vendors (the others being Cardiff’s LiquidOffice Forms[6], Microsoft’s InfoPath[7] and FileNet P8 eForms[8]). Adobe was rated number one in Forrester’s “Current Offering” category, evaluating the form design interface, capabilities in forms deployment and processing as well as architectural aspects, while IBM came out on top when comparing the corporate and product strategies of the vendors in the study.
BACKGROUND
Adobe LiveCycle Forms began as a research project in 1999 by Canadian-based JetForms (later Accelio) and was originally released as “ReachForm”. It was based around JetForms’ self-developed XML Forms Architecture (XFA) technology. The main incentive behind the XFA technology was that a single XML form template could dynamically generate forms for several different clients [9]. Originally a COM-based solution written in Visual Basic, it was later replaced by Java and J2EE. In 2002, Adobe purchased Accelio and throughout four major releases expanded the system, with the most important improvement arguably being the support for rendering XML templates into the PDF format. Originally named Adobe Forms Server by Adobe, the latest major release (version 7 released in 2005) was branded into Adobes “LiveCycle” suite of PDF-centred document and process management Java EE products [10], becoming “Adobe LiveCycle Forms” [11].
Adobe LiveCycle Forms is a Java EE web application currently supporting IBM Websphere, BEA Weblogic or JBoss Java EE application servers [12]. However, this server component, commonly referred to as the “form server”, is only handling the form rendering, and is reliant upon another product in the LiveCycle suite to supply the form definitions, namely the Adobe LiveCycle Designer. The Adobe LiveCycle Designer [13] is a standalone tool which enables the form developer to design the graphical style of the form, work with the layout of form fields of different types and add calculations and interaction logic. The form design created in the Designer can either be saved as a PDF, or in the Adobe proprietary XML Data Package (XDP) file format. The latter is required when rendering the form with the forms server, where the same XDP can be rendered as either HTML, as a static PDF document or as an interactive PDF form.
HOW IT WORKS
The current experience report is based on a series of projects centered around Adobe forms, carried out at a leading Norwegian insurance company in the period 2005 – 2007. They developed more than a hundred forms, and while a number were rendered as PDF, most forms were designated to be used as HTML forms and this is our focus in the following.
The process from specification to finished form starts with developing the form in the Adobe LiveCycle Designer. In the Designer, the form is viewed as consisting of three main parts; the graphical layout of the form, a hierarchical structure of logical form elements and the form scripts.
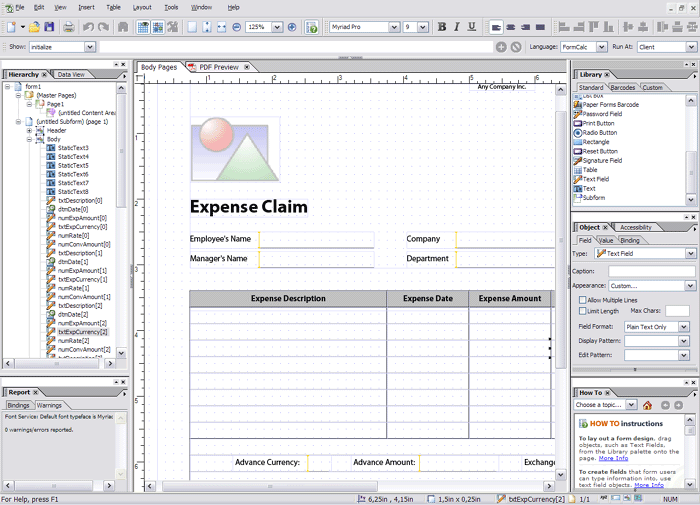
The form layout is created through a drag-and-drop, WYSIWYG interface. Form elements are selected from a library and dragged to the desired position in the form. The standard library in the Designer contains all the fields and elements typically found in forms; text fields, radio buttons, checkboxes and drop-down lists, as well as a selection of graphical and structural elements like lines, curves, image fields and tables which can be used to create the desired visual representation . The form elements can be positioned freely by the pixel or by applying various positioning tools. All form elements can be tailored to using the desired font, style and colours. Furthermore, groups of elements can be grouped into “subforms” – logical and structural units of form elements. Both customised form elements and subforms can easily be stored in a library for future use.

Creating the form layout in Adobe Livecycle Designer. A form is created by dragging elements from a library onto the pages of the form. Each element can be further tailored to achieve the desired look-and-feel.
The structure of the form – the “form hierarchy” – is presented alongside the form layout in the Designer. This is a tree structure reflecting the hierarchy of pages, subforms and form fields, and enables the form developer to perform tasks like changing the page order or rearrange the order of the subforms on a page. Additionally, the form hierarchy dictates how data is retrieved when the form is submitted, in that it forms a template for the structure of the XML which is ultimately the end product of a form submitted using Adobe LiveCycle Forms (more on this below).
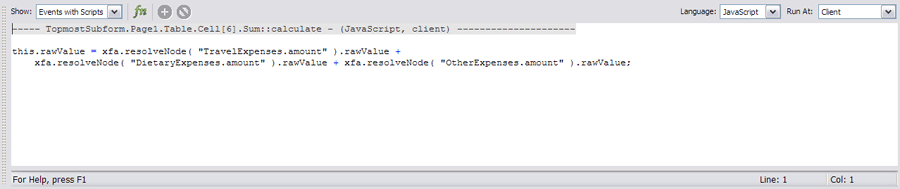
The last major part of the Designer is the script window. Scripting in Adobe Forms is either done using JavaScript or a proprietary scripting language called FormCalc [14] which was designed to be a simple language for users familiar with spreadsheet calculations. The present experience report is based on scripting with JavaScript. Scripts can be run on both the client and on the form server, and are attached to events associated with the elements in the form. For instance, performing a server validation of the contents of a text field could be solved by attaching the appropriate script to the fields’ “validate” event, and setting the script to be run on the server.

Dynamic forms can be created through adding JavaScript to the form elements. Scripts can be run on both the client and the server.
Having designed the form in the Designer, the form must be rendered into HTML using the LiveCycle Forms server in order for it to be used. This is achieved by developing your own application in Java and have it either send a SOAP message or invoke an EJB on the form server supplying it with the XDP file created in the Designer, along with other details like which HTML version to use and locale settings. Our experience was with the SOAP interface. Upon invocation, the form server initialises the form and returns the HTML for the first page of the form. The state of the form now being stored on the form server, subsequent pages are returned in a similar fashion until the form is finally submitted by the end user. The forms server then returns an XML containing all the user-entered data to the application handling the client/form server integration. As mentioned above, the structure of this XML is given by the form hierarchy of the form as defined in the Designer.
It is also possible to dynamically populate the fields of a form. This adds the potential of greatly improving the end user experience when for example creating forms for users where contact information or similar data is known at runtime. A structured XML containing the dynamic data can be sent to the form server along with the form XDP, enabling selected fields to be populated in the rendered form.
OUR EXPERIENCE
Working with HTML forms, the only way to run and test the design and scripting in a form is to build your own custom Java application (or using the managed client assembly in .NET, but this is not discussed any further here. ). (For PDF forms, the Designer comes with a built-in Acrobat Reader which enables you to quickly see the form rendered into PDF. However, this preview-function does not allow you to test your server side scripts as there is no forms server available in the Designer). Although LiveCycle Forms comes with code examples as to how this can be achieved, this still entails that a certain minimum amount of coding must be performed before the form development can take place . Moreover, in our experience, spending some time on the application through which you later are to extensively test all of your form designs can really prove to be a valuable investment.
Developing forms in the Designer is a fairly straightforward task. Fields and structural elements are dragged onto the pages of your form, and their graphical properties are tailored to your liking using visually familiar controls such as property windows and draggable elements. The same has to be said when it comes to scripting your form. Hiding a field on your form based on the selection of a certain radio button further up the page can be achieved by just a few lines of JavaScript. However, what this also means is that the form developer needs to possess a certain minimum proficiency in JavaScript. In fact, since Adobe LiveCycle Forms relies on scripting to handle calculations and interaction logic, and given the fact that virtually all the aspects of the form can be accessed in this way, the things you can achieve in your forms is to a large extent restricted only by amount and complexity of JavaScript you want to use. In our experience, a form containing many scripts can quickly become difficult to maintain over time if one does not carefully plan or agree upon coding conventions. This is mainly due to the fact that in the Designer, scripts can be attached to virtually every element in the form, even subforms and other structural elements, and in LiveCycle Designer 7 (the current standalone release of the Designer), it is not possible to get an overview of the scripts used in a form, other than to employ crude techniques like textual searches in the actual form definition XML, which can be both tedious and awkward. This feature has been implemented in LiveCycle Designer 8, which was released in November 2006 [15], bundled with the Adobe Acrobat 8 Professional software. This version of the Designer is not yet available as a standalone product. Moreover, until Adobe releases the next version of Adobe LiveCycle Forms, the new features in Designer 8 are not fully accessible [16].
The collection of form fields and elements found in the Designer library should cater for most types of forms, and all aspects of an object is fully customisable. However, when it comes to making user friendly forms, much is left to the developer. For instance, the only mechanism one can employ for creating help texts in a form is either through editing the fields tooltip attribute (creating a mouseover text for the respective field. This functionality is implemented differently across browsers and is really only useful for relatively short texts) or inserting an explanatory text in the form. Moreover, a helpful calendar where the user can navigate to the desired date when entering values for the date/time library object is only supported for forms rendered in PDF and not in HTML. If such functionality is wanted, it must be added to the HTML served by the forms server by the Java application handling the form server integration.
Once a form is submitted by the end-user, the form data needs to be handled in some way. As mentioned earlier, the end product from the form server is an XML containing the form hierarchy and any data the user have entered in the editable form fields. Being XML, the developer is free to choose from the plethora of XML-based tools and technologies available today to further process the form data. Based on our experiences (which involved routing the data to a relatively large number of different systems), this freedom has shown to be very convenient. From plainly storing the submitted data into a database to tailoring specific form fields to match parameters in a complex legacy interface, a crude XML dump of the form data impose no restrictions upon the Java developers. However, it should be mentioned that apart from the name of the form field, there is no indication of what type of field the data in the final XML is associated with. Because of this lack of a designated mechanism for adding metadata to the form fields, we were often forced to introduce our own field naming conventions which we then later could base our XML processing on.
In our projects, the portfolio of forms developed with the Designer rapidly grew and far surpassed one hundred in number. Many of these forms shared identical subforms, for example the collection of fields where the users are to enter their contact information. Such subforms were natural to include as elements in the library, enabling them to simply be dragged onto the form where they are needed, complete with scripting and the desired layout. Such reuse of subforms saved considerable time when developing new forms, but once a change needs to be made in a library element, every form which makes use of it must be edited manually to reflect the change. In other words, there are no support for dynamically including subforms, enabling you to maintain only one instance of the subform. For us, such a feature would have improved our effectiveness considerably and greatly reduced the potential for errors and inconsistencies.
The LiveCycle Forms server deserves a word on its robustness. Running for months and months without any issues, and enduring one erroneous script after the other from a multitude of concurrent users, the form server definitely proved its quality for handling large scale implementations of a business critical e-forms application.
Finally, while most of our forms were rendered into HTML by the forms server, a few were also implemented as PDF forms which were populated with user-specific data and returned to the client. For us, this worked like a charm and proved that the XFA technology can indeed be very powerful, enabling a single form design to be used in a multiple of ways. Moreover, as Adobe has recently submitted the PDF specification to the International Organization for Standardization (ISO) [17], making it an open standard, being able to use the forms server to render PDFs may prove to be even more useful in the future. The PDF format’s support for digital signatures and digital rights management as well as its common accessibility and strengths in printing, further strengthens this argument.
Adobe LiveCycle Forms is a powerful beast. Invest some time in creating a robust application for testing and agree on coding and naming conventions for your scripts and fields, and you have a technology ready to deliver sophisticated forms at a high rate and with a short time-to-market. With all the power of JavaScript at your hands, there is little you cannot achieve in terms of calculations and interaction logic, and the open nature of the end product of a submitted form – an XML – impose no restrictions beyond those of the Java EE platform itself on what systems you can integrate the product with. Obviously being a product meant for corporations with a relatively large portfolio of forms, the main criticism is undoubtedly the lack of a way to reuse subforms without having to edit each form individually upon changes. Hopefully, this is something Adobe will correct in a future release of the product.
REFERENCES
1. http://www.w3.org/TR/2007/WD-xforms11-20070222/
2. http://www.formfaces.com/
3. http://ajaxforms.sourceforge.net/
4. http://chiba.sourceforge.net/
5. The Forrester Wave™: e-Forms Software, Q2 2006. Barry Murphy, June 16, 2006.
6. http://www.cardiff.com/products/liquidoffice/
7. http://office.microsoft.com/infopath
8. http://www.filenet.com/English/Products/Forms_Manager/
9. http://blogs.adobe.com/formnation/2006/08/a_brief_form_server_history.html
10. http://www.adobe.com/products/livecycle/
11. http://www.adobe.com/products/server/formserver/
12. http://www.adobe.com/products/server/formserver/systemreqs.html
13. http://www.adobe.com/products/server/adobedesigner/
14. http://www.w3.org/1999/05/XFA/xfa-formcalc-19990614
15. http://www.adobe.com/products/server/adobedesigner/pdfs/livecycle_dsgnr_8_faq_ext_ue.pdf
16. http://www.adobe.com/devnet/livecycle/articles/designer8_lc72.pdf
17. http://www.adobe.com/devnet/pdf/pdf_reference.html
BIOGRAPHY
Håvard Nesvold is a software engineer/computer scientist currently working as a senior consultant at BEKK Consulting, a leading Norwegian business consulting and technology service firm.
Håvard has a diverse background, from theoretical studies in bioinformatics to game programming, and has experience with a variety of technologies and languages. Today, he is developing business critical systems for some of Norway’s leading companies in their fields.
from: http://www.theserverside.com/tt/articles/article.tss?l=AdobeLiveCycleForms